Sliderコントロールは、任意の範囲の数値から1つをユーザーに選択させるコントロールです。デフォルトでは0~10の間の実数を選択する動作をします。以下のようにStackPanel上に置いただけのSliderコントロールの動作を以下に示します。
<StackPanel Margin="5"> <Slider x:Name="slider" /> <TextBlock Text="{Binding Value, ElementName=slider}" /> </StackPanel>
起動直後は、以下のように0をさしています。

スライダーコントロールの余白の線をクリックすると1ずつ値が増えていきます。以下の図は、3回クリックしたときの様子です。値が3になっていることが確認できます。

つまみを移動することで、範囲内の任意の値を選択することもできます。

Sliderコントロールの値を取得するにはValueプロパティを使用します。
| プロパティ | 説明 |
|---|---|
| public double Value { get; set; } | Sliderコントロールの現在の値を取得または設定します。 |
選択範囲のカスタマイズ
Sliderコントロールは、MinimumプロパティとMaximumプロパティを使って最大値と最小値を変更することが出来ます。
| プロパティ | 説明 |
|---|---|
| public double Minimum { get; set; } | Sliderコントロールの最小値を取得または設定します。 |
| public double Maximum { get; set; } | Sliderコントロールの最大値を取得または設定します。 |
以下のようにXAMLでMinimumプロパティ、Maximumプロパティ、Valueプロパティを指定した実行結果を示します。
<StackPanel Margin="5"> <Slider x:Name="slider" Minimum="-20" Maximum="20" Value="-10" /> <TextBlock Text="{Binding Value, ElementName=slider}" /> </StackPanel>

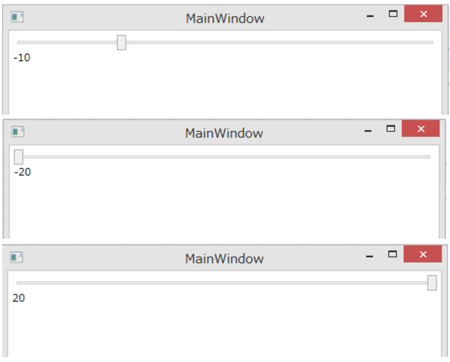
初期状態で-10、最小値が-20、最大値が20になっていることが確認できます。
値の増減幅の設定
Sliderコントロールは、余白をクリックしたときの値の移動量(デフォルトは1)と、矢印キーを押したときの値の移動量(デフォルトは0.1)を設定できます。それぞれ、LargeChangeプロパティと、SmallChangeプロパティで指定します。
| プロパティ | 説明 |
|---|---|
| public double LargeChange { get; set; } | マウスでつまみの横の余白の線をクリックしたときの値の変化量を取得または設定します。 |
| public double SmallChange { get; set; } | 矢印キーを押したときの値の変化量を取得または設定します。 |
縦方向のスライダーと目盛り
Sliderコントロールは、横方向だけではなく縦方向にしたり、Sliderコントロールに目盛りをつけることが出来ます。
| プロパティ | 説明 |
|---|---|
| public Orientation Orientation {get; set; } | スライダーが横方向なのか縦方向なのかを取得または設定します。デフォルト値はHorizontal(水平)です。Verticalを設定することで縦方向にできます。 |
| public TickPlacement TickPlacement { get; set; } | Sliderコントロールの目盛りの状態を取得または設定します。 None:目盛りなし。(デフォルト値)。 Both:横方向のときは上下に、縦方向のときは左右に目盛りがつきます。BottomRight:横方向のときは下に、縦方向のときは右に目盛りがつきます。TopLeft:横方向のときは上に、縦方向のときは左に目盛りがつきます。 |
縦方向にして、目盛りをつける場合のXAMLを以下に示します。
<StackPanel Margin="5" Orientation="Horizontal"> <Slider x:Name="slider" Minimum="10" Maximum="100" SmallChange="1" LargeChange="10" TickPlacement="BottomRight" Orientation="Vertical"/> <TextBlock Text="{Binding Value, ElementName=slider}" /> </StackPanel>
実行すると以下のように縦方向で目盛りつきのSliderコントロールが表示されます。

過去記事
- WPF4.5入門 その1 「はじめに」
- WPF4.5入門 その2 「WPFとは」
- WPF4.5入門 その3 「Hello world」
- WPF4.5入門 その4 「Mainメソッドはどこにいった?」
- WPF4.5入門 その5 「全てC#でHello world」
- WPF4.5入門 その6 「WPFを構成するものを考えてみる」
- WPF4.5入門 その7 「XAMLのオブジェクト要素と名前空間」
- WPF4.5入門 その8 「オブジェクト要素のプロパティ」
- WPF4.5入門 その9 「コレクション構文」
- WPF4.5入門 その10 「コンテンツ構文」
- WPF4.5入門 その11 「マークアップ拡張」
- WPF4.5入門 その12 「その他のXAMLの機能」
- WPF4.5入門 その13 「簡単なレイアウトを行うコントロール」
- WPF4.5入門 その14 「レイアウトコントロールのCanvasとStackPanel」
- WPF4.5入門 その15 「レイアウトコントロールのDockPanelとWrapPanel」
- WPF4.5入門 その16 「ViewBoxコントロール」
- WPF4.5入門 その17 「ScrollViewerコントロール」
- WPF4.5入門 その18 「Gridコントロール part 1」
- WPF4.5入門 その19 「Gridコントロール part 2」
- WPF4.5入門 その20 「レイアウトに影響を与えるプロパティ」
- WPF4.5入門 その21 「WPFのコンセプトと重要な機能つまみ食い」
- WPF4.5入門 その22 「Buttonコントロール」
- WPF4.5入門 その23 「DataGridコントロール その1」
- WPF4.5入門 その24 「DataGridコントロール その2」
- WPF4.5入門 その25 「TreeViewコントロール その1」
- WPF4.5入門 その26 「TreeViewコントロール その2」
- WPF4.5入門 その28 「Calendarコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その29 「ContextMenuコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その30「Menuコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その31 「ToolBarコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その32 「CheckBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その33 「ComboBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その34 「ListBoxコントロール」 - かずきのBlog@hatena
- WPF4.5入門 その35 「RadioButtonコントロール」 - かずきのBlog@hatena